I selettori combinati in CSS sono utilizzati per selezionare elementi basandosi sulla loro relazione con altri elementi nella pagina HTML. I selettori combinati permettono di applicare stili a elementi specifici che si trovano in particolari relazioni con altri elementi, senza che debbano avere delle classi o id specifici.
I selettori combinati utilizzano i selettori CSS semplici che abbiamo visto nelle prime lezioni.
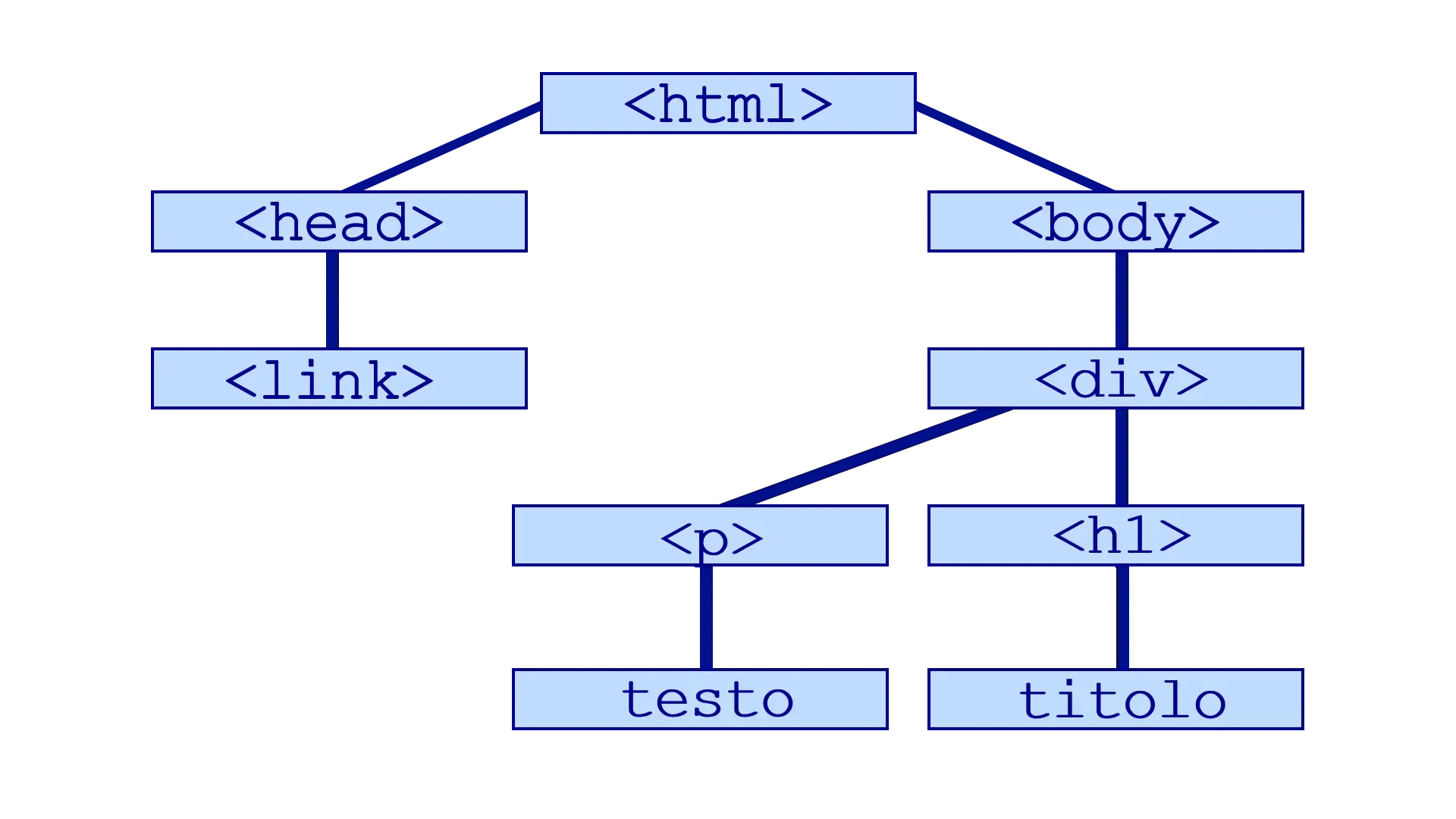
Nota: prima di iniziare, però, è importante sapere come funziona una pagina HTML. Possiamo dire che è formata da una struttura ad albero. Ogni elemento si trova, a sua volta, all'interno di un altro elemento. Ad esempio, un <div> si trova all'interno di <body>. Questo ci servirà per comprendere i diversi tipi di selettori combinati. Per capire meglio, guarda questa immagine:

Esistono quattro tipi di selettori combinati:
>).+).~).Vediamoli in dettaglio.
Il selettore di discendenti seleziona tutti gli elementi che sono discendenti (a qualsiasi livello di profondità nella pagina HTML) di un altro elemento. Il selettore di discendenti combina due selettori, attraverso lo spazio.
Sintassi: A B { ... }. Il primo selettore (A) rappresenta l'elemento contenitore e il secondo (B) rappresenta l'elemento all'interno di A che deve essere selezionato. Non è necessario che il B sia direttamente all'interno di A, ma può anche essere all'interno di altri elementi.
Ad esempio, coloriamo di rosso tutti i <p> all'interno del <div>:
<div>
<p>Questo testo è colorato</p>
<strong>Questo testo non è colorato</strong>
<p>Questo testo è colorato</p>
<section><p>Questo testo è colorato</p></section>
</div>
<style>
div p {
color: red;
}
</style>Nell'esempio, vengono colorati di rosso tutti i <p> all'interno del <div>: non soltanto quelli direttamente all'interno, ma anche quelli dentro altri tag come <section>.
Possiamo fare la stessa cosa anche con le classi e gli id:
<div>
<p class="rosso">Questo testo è colorato</p>
<strong class="rosso">Questo testo è colorato</strong>
<p>Questo testo non è colorato</p>
<section><span class="rosso">Questo testo è colorato</span></section>
</div>
<p class="rosso">Questo testo non è colorato</p>
<style>
div .rosso {
color: red;
}
</style>Il selettore di figli seleziona tutti gli elementi che sono figli diretti di un altro elemento. A differenza del selettore precedente, esclude tutti gli elementi che non sono figli diretti dell'elemento contenitore (ad esempio, all'interno di altri elementi).
Sintassi: A > B { ... }. Il primo selettore (A) rappresenta l'elemento contenitore e il secondo (B) rappresenta l'elemento direttamente all'interno di A che deve essere selezionato.
Ad esempio, coloriamo di rosso solo i <p> direttamente all'interno del <div>:
<div>
<p>Questo testo è colorato</p>
<strong>Questo testo non è colorato</strong>
<p>Questo testo è colorato</p>
<section><p>Questo testo non è colorato</p></section>
</div>
<style>
div > p {
color: red;
}
</style>Nell'esempio, vengono colorati di rosso tutti i <p> direttamente all'interno del <div>: quindi, non quelli dentro altri tag come <section>.
Possiamo anche creare una catena di selettori figli, in questo modo:
<div>
<p>Questo testo non è colorato</p>
<section>
<p>Viene colorata solo <span>QUESTA PARTE</span></p>
</section>
</div>
<style>
div > section > p > span {
color: red;
}
</style>Nell'esempio, viene colorato soltanto il contenuto del tag <span>. Con div > section > p > span, vengono selezionati soltanto gli <span> che si trovano dentro <p> che si trova dentro <section> che si trova dentro <div>.
Il selettore di fratelli adiacenti seleziona un elemento che segue immediatamente un altro elemento (ovvero il fratello adiacente). Questo selettore combinato utilizza il simbolo +.
Sintassi: A + B { ... }. Il primo selettore (A) rappresenta l'elemento che deve precedere il selettore B. Il selettore B rappresenta il selettore fratello, dopo A, che verrà selezionato. B deve essere necessariamente dopo A, senza altri elementi tra A e B.
Ad esempio, coloriamo tutti i <p> dopo i <div>:
<div>
<p>Questo testo non è colorato</p>
</div>
<p>Questo testo è colorato</p>
<p>Questo testo non è colorato</p>
<style>
div + p {
color: red;
}
</style>Nell'esempio, solo i <p> successivi a <div> vengono colorati. Invece, non vengono selezionati i <p> all'interno dei <div> e dopo i <p>.
È anche possibile creare una catena di selettori fratelli:
<div>
<p>Questo testo non è colorato</p>
</div>
<p>Questo testo non è colorato</p>
<p>Questo testo è colorato</p>
<style>
div + p + p {
color: red;
}
</style>Nell'esempio, soltanto il <p> che è accanto al <p> che è accanto al <div> viene selezionato e colorato di rosso.
Il selettore generale di fratelli seleziona tutti gli elementi che sono fratelli di un altro elemento, indipendentemente dalla loro posizione, purché siano successivi. Questo selettore combinato utilizza il simbolo ~.
Sintassi: A ~ B { ... }. Il primo selettore (A) rappresenta l'elemento che deve precedere il selettore B. Il selettore B rappresenta il selettore fratello, dopo A, che verrà selezionato. B non deve essere necessariamente dopo A, ma possono trovarsi altri elementi tra A e B.
Ad esempio, coloriamo tutti i <p> dopo i <div>:
<div>
<p>Questo testo non è colorato</p>
</div>
<p>Questo testo è colorato</p>
<p>Questo testo è colorato</p>
<p>Questo testo è colorato</p>
<style>
div ~ p {
color: red;
}
</style>Nell'esempio, tutti i <p> successivi a <div> vengono colorati, anche quelli non direttamente successivi. Invece, non vengono selezionati i <p> all'interno dei <div>.
Puoi anche creare una catena di selettori fratelli:
<div>
<p>Questo testo non è colorato</p>
</div>
<p>Questo testo non è colorato</p>
<p>Questo testo è colorato</p>
<p>Questo testo è colorato</p>
<style>
div ~ p ~ p {
color: red;
}
</style>Nell'esempio, soltanto i <p> che sono accanto al <p> che è accanto al <div> vengono selezionati e colorati di rosso.