Il Grid in CSS è una tecnica di layout che permette di creare griglie (o tabelle), ovvero strutture formate da righe e colonne, per disporre in modo ordinato gli elementi di una pagina web.
Grid è simile alle tabelle HTML, ma con la possibilità di essere dinamico (ad esempio, può disporre gli elementi in modo diverso in base alla dimensione dello schermo).
A differenza di Flexbox che sistema gli elementi su una riga, Grid permette di organizzare gli elementi su due assi contemporaneamente (colonne e righe).
Ecco un esempio di layout Grid:
<div class="grid-container">
<div>1</div><div>2</div><div>3</div><div>4</div><div>5</div><div>6</div><div>7</div><div>8</div><div>9</div>
</div>
<style>
.grid-container {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
gap: 10px;
}
.grid-container > div {
border: 1px solid black;
}
</style>Nell'esempio, viene creata una "griglia" di dimensioni 3 x 3, ovvero 3 colonne e 3 righe. Utilizziamo le seguenti proprietà CSS:
display:grid per allineare i 9 elementi all'interno del contenitore. Abbiamo già trattato della proprietà display nella lezione sulla visibilità degli elementi.grid-template-columns specifica il numero di colonne e la loro dimensione. In questo caso, sono tutte larghe uguali (1fr). Ne parleremo più in dettaglio nella lezione sul Grid container.gap:10px per aggiungere spazio tra gli elementi. È una proprietà simile al padding.border per aggiungere un bordo agli elementi.Per usare la proprietà grid in CSS, è importante capire la differenza tra Grid container e Grid item:
display:grid. Questo elemento diventa il contenitore della "tabella", dove si posizioneranno gli elementi.<div class="grid-container">
<!-- Elementi della griglia -->
</div>
<style>
.grid-container {
display: grid;
}
</style>grid-column e grid-row), che vedremo nella lezione sui Grid item.<div class="grid-container">
<div>Grid item</div>
<div>Grid item</div>
<div>Grid item</div>
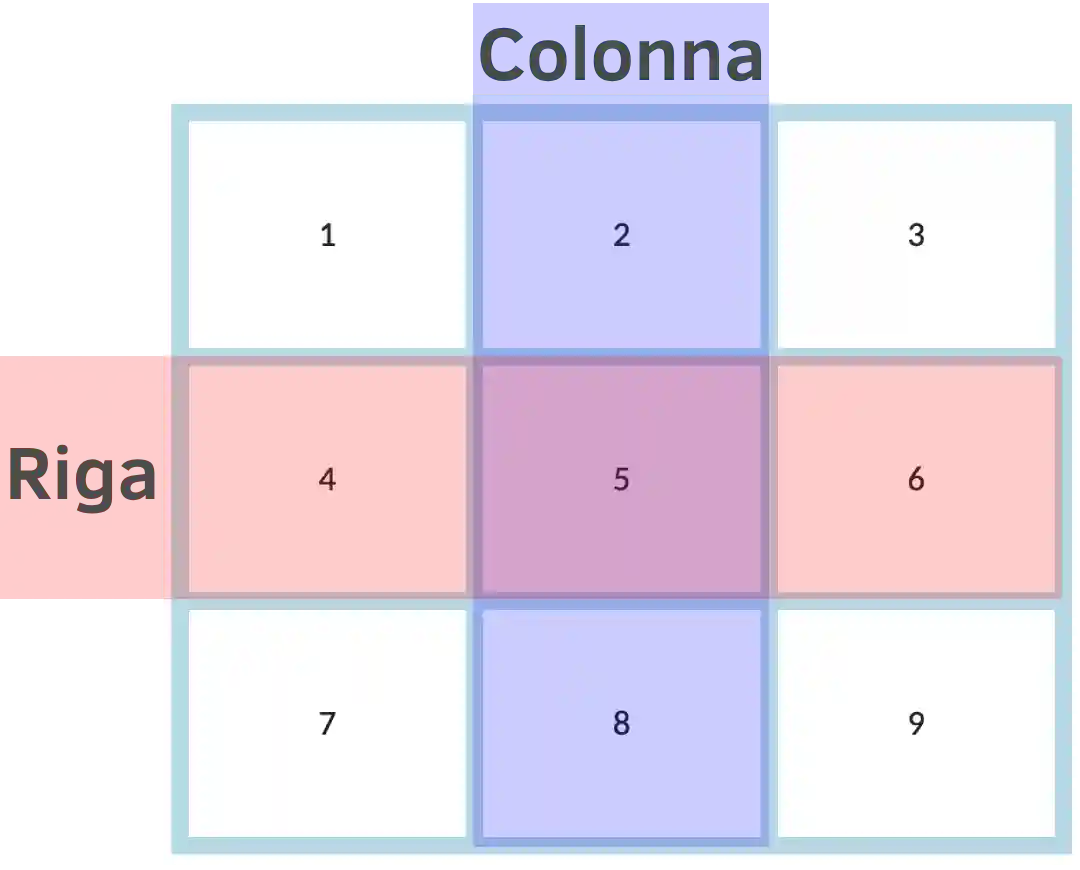
</div>Nel Grid di CSS, la griglia è composta da righe e colonne:

In un layout Grid:
grid-template-rows è possibile definire l’altezza di ciascuna riga.grid-template-columns consente di impostare la larghezza di ciascuna colonna.Nelle prossime due lezioni, vediamo quali sono le proprietà da usare nei Grid container e Grid item.