In questa lezione, vediamo cosa si intende per pagina responsive, viewport e cosa sono e come funzionano le media query in CSS.
Le pagine responsive sono siti web progettati per adattarsi automaticamente alle diverse dimensioni e risoluzioni degli schermi, facendo in modo che la stessa pagina sia utilizzabile su tutti i dispositivi, dai piccoli schermi degli smartphone ai grandi monitor desktop.
Negli ultimi anni, l'uso di dispositivi mobili per navigare su internet è cresciuto esponenzialmente. Secondo Statcounter, il 62% degli utenti usa uno smartphone. Di conseguenza, è diventato fondamentale che i siti web siano accessibili su qualsiasi dispositivo, indipendentemente dalle dimensioni dello schermo.
Il viewport è l'area visibile di una pagina web all'interno del browser. In altre parole, rappresenta la parte della pagina web che l'utente vede sullo schermo. Le dimensioni del viewport possono variare a seconda del dispositivo utilizzato: ad esempio, un desktop avrà un viewport molto più grande rispetto a uno smartphone.
All'inizio di internet, le pagine erano state progettate soltanto per i computer, e tutti gli elementi della pagina avevano una dimensione fissa. Con l'arrivo dei tablet e cellulari, le pagine erano troppo grandi per i dispositivi mobili, quindi i browser diminuivano l'ingrandimento della pagina per fare in modo che fosse visibile sullo schermo. Poi, è finalmente nato un modo per adattare il viewport.
Il meta tag del viewport è utilizzato per controllare le dimensioni e il comportamento del viewport su dispositivi mobili. Questo tag permette di specificare come la pagina deve essere visualizzata in base alle dimensioni dello schermo del dispositivo.
Il meta tag standard del viewport è il seguente:
<meta name="viewport" content="width=device-width, initial-scale=1.0">Questo tag è utilizzato in quasi tutte le pagine su internet. Ecco cosa significa:
width=device-width imposta la larghezza del viewport uguale alla larghezza dello schermo del dispositivo. In altre parole, la pagina verrà ridimensionata automaticamente per adattarsi alla larghezza del dispositivo.initial-scale=1.0 imposta il livello di zoom iniziale della pagina al 100%. Significa che la pagina verrà mostrata senza essere ingrandita o rimpicciolita.Esistono anche altri attributi per il meta tag del viewport (che non ti consigliamo):
minimum-scale e maximum-scale permettono di specificare il livello minimo e massimo di zoom che l'utente può applicare.user-scalable: se impostato su no, impedisce all'utente di ingrandire o ridurre lo zoom sulla pagina.Le media query sono delle regole CSS che permettono di applicare stili differenti a seconda delle dimensioni dello schermo del dispositivo utilizzato per visualizzare la pagina web.
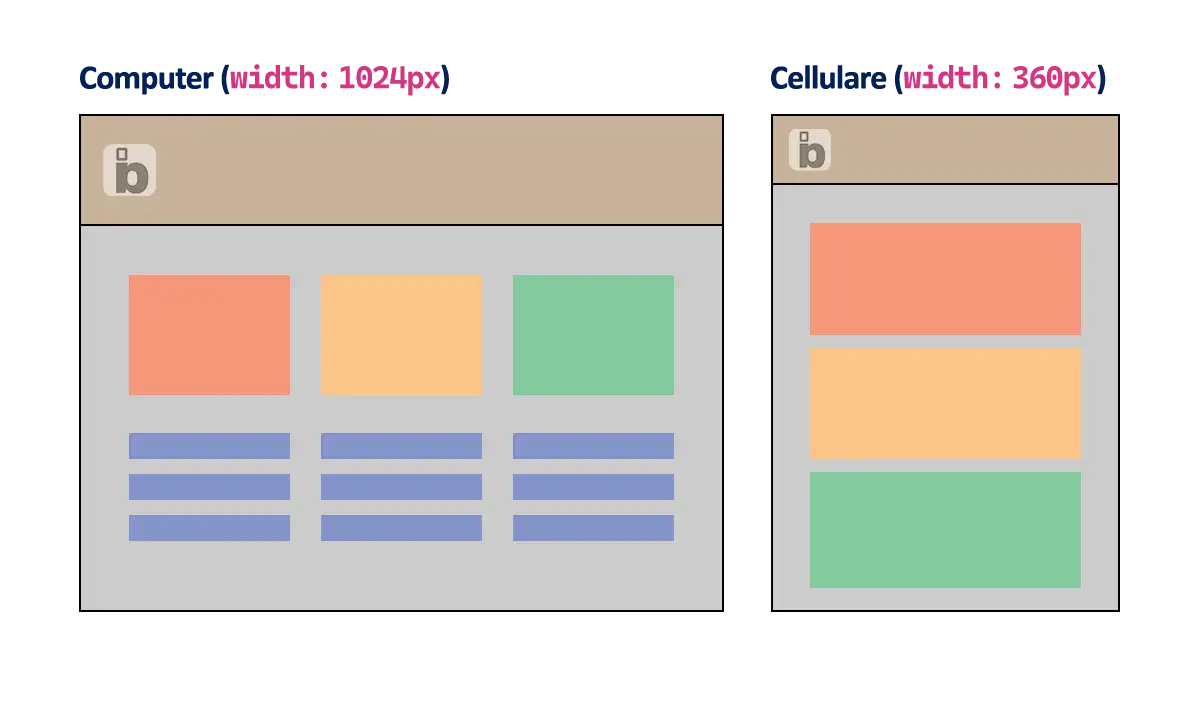
Ad esempio, puoi utilizzare le media query per modificare il layout di una pagina web:

Nell'immagine, vediamo come lo schema del sito web cambi in base al dispositivo. Questo avviene grazie all'utilizzo delle media query in CSS.
La sintassi delle media query è la seguente: @media tipologia and/not/only (regola) { contenuto }
Una media query è formata da tre parametri (+ contenuto):
all (predefinito), screen (quando l'utente sta guardando la pagina da uno schermo) e print (quando l'utente ha aperto l'anteprima di stampa).and/not/only, non sono obbligatorie e sono gli operatori logici che connettono due condizioni.min-width specifica una larghezza minima in cui bisogna applicare lo stile.Vediamo un esempio.
@media screen and (min-width: 1024px) {
/* Qui va lo stile per gli schermi (screen) larghi 1024px o più */
}In questo esempio, la regola @media si applica soltanto agli schermi e soltanto a quelli di minimo 1024px di larghezza (width). Se lo schermo è largo meno di 1024px, questo @media viene tralasciato.
Ora aggiungiamo del contenuto:
@media screen and (min-width: 1024px) {
body {
background-color: green;
}
}Il contenuto delle regole @media è uguale al semplice codice CSS: viene indicato il selettore dell'elemento e lo stile CSS al suo interno. Nell'esempio, abbiamo cambiato il colore di sfondo della pagina in verde.
Per capire meglio, vediamo un esempio base di come utilizzare @media. Nell'esempio, utilizziamo la struttura base.
<h1>Questo titolo cambia dimensione in base al dispositivo</h1>
<style>
h1 {
font-size: 30px;
}
@media (max-width: 600px) {
h1 {
font-size: 25px;
}
}
</style>Nell'esempio, abbiamo un titolo (<h1>) che normalmente ha una dimensione del testo (font-size) di 30px, in quanto l'abbiamo dichiarato all'inizio dello stile.
Tuttavia, quando lo schermo diventa più piccolo di 600px, viene applicato lo stile font-size:25px.
In poche parole: da 0px a 600px il titolo ha font-size:25px, da 600px in su il titolo ha font-size:30px.
Come hai visto nell'esempio, il @media non contiene la tipologia, perché in questo caso consideriamo sia gli schermi che le anteprime di stampa.
Ora vediamo un esempio più complesso: dobbiamo impostare una dimensione del testo diverso tra due larghezze di schermo. Vediamo come fare:
<h1>Questo titolo cambia dimensione in base al dispositivo</h1>
<style>
h1 {
font-size: 30px;
}
@media (min-width: 300px) and (max-width: 800px) {
h1 {
font-size: 25px;
}
}
@media (max-width: 300px) {
h1 {
font-size: 20px;
}
}
</style>Nell'esempio, abbiamo che:
and permette di collegare le due condizioni, che tradotte in parole significherebbero: se la dimensione dello schermo è maggiore di 300px e minore di 800px, applica questo stile...font-size:30px.CSS dà anche la possibilità di abbreviare la scrittura utilizzando i simboli <, >, <= e =>. Ecco come diventa:
<h1>Questo titolo cambia dimensione in base al dispositivo</h1>
<style>
h1 {
font-size: 30px;
}
@media (300px <= width <= 800px) {
h1 {
font-size: 25px;
}
}
@media (width < 300px) {
h1 {
font-size: 20px;
}
}
</style>