Footer del sito: i modi migliori per crearlo e ottimizzarlo
2 ago 2023
Ogni sito web è unico. Immergersi nella vastità del web è come esplorare un universo in continua espansione. Mentre ci addentriamo tra le pagine e i contenuti, spesso concentriamo la nostra attenzione su layout accattivanti, immagini suggestive e contenuti coinvolgenti, dimenticando talvolta di dare il giusto valore a un elemento chiave per la navigazione e l'esperienza degli utenti: il footer del sito. Sì, proprio quella sezione silenziosa e sottovalutata che si trova in fondo alla pagina.
Potresti chiederti: "Cosa ha di così interessante un footer?". La risposta potrebbe sorprenderti. Il footer di un sito web è come una miniera nascosta di tesori, ricca di opportunità per mantenere la presenza del pubblico, fornire informazioni utili e persino aumentare il coinvolgimento degli utenti.
Argomenti della pagina
Il footer: cos'è e dove inserirlo
Se non l'hai mai sentito, probabilmente ti chiederai "Il footer? Cos'è?". Bhe, è normale. Ma non preoccuparti, te lo spiego subito.
Il footer, anche conosciuto come piè di pagina, è la parte di contenuto che si trova in fondo ad una pagina web. Nella maggior parte dei casi, è una specie di mappa del sito, che raccoglie tutte le pagine più importanti e utili per gli utenti.
Perché inserire il footer nel sito web
Si può pensare che la parte finale di una pagina web sia soltanto di abbellimento. Tuttavia, inserire un footer nel sito web personale o aziendale può portare numerosi benefici.
Migliora l'usabilità del sito
Il piè di pagina offre un modo semplice ed efficace per migliorare l'usabilità del tuo sito web. Quando gli utenti hanno raggiunto la fine di una pagina, non vogliono dover tornare in cima per trovare informazioni importanti come i dati di contatto, i link alle pagine principali o l'informativa sulla privacy. Posizionando queste informazioni nel footer del sito, rendi più agevole per gli utenti trovare ciò che stanno cercando, migliorando l'esperienza complessiva.
Fornisce informazioni di contatto
Il footer è una posizione ideale per inserire i dati di contatto, come il numero di telefono o l'indirizzo email. Queste informazioni sono essenziali per le persone che desiderano contattarti per informazioni o richieste.
Permette di navigare più velocemente
Se le persone si trovano alla fine della pagina, possono navigare all'interno del sito web grazie ai link inseriti nel footer. Infatti, questo piè di pagina raccoglie tutti i collegamenti alle pagine più importanti, quindi rende più facile trovare una pagina specifica.
Cosa inserire all'interno di un footer
Vediamo ora quali sono i principali elementi per un footer efficace e ben progettato, che contribuisca a migliorare il sito e a fornire informazioni importanti agli utenti.
1. Privacy policy, termini di servizio e documenti legali
I link ai documenti legali, come "Termini e condizioni", "Privacy Policy" e "Cookie policy", forniscono agli utenti informazioni importanti sul sito e sui suoi termini.
Ricorda che avere privacy e cookie policy è un requisito legale nella maggior parte dei casi (scopri quali sono i generatori migliori gratuiti).
 Screenshot footer sito di Biadets
Screenshot footer sito di Biadets2. Copyright e crediti
Nel footer del sito, è consigliato mostrare l'anno di copyright, il nome dell'azienda e i crediti di eventuali risorse esterne utilizzate nel sito web.
 Screenshot footer sito di Ahrefs
Screenshot footer sito di Ahrefs3. Informazioni di contatto
Includere informazioni di contatto come l'indirizzo email o il numero di telefono facilita la comunicazione con gli utenti e li incoraggia a interagire con te.
 Screenshot footer sito web di Manufactum
Screenshot footer sito web di Manufactum4. Collegamenti ai social media
I link ai profili social del sito consentono di aumentare la comunicazione con gli utenti e permette di ottenere più follower e iscritti.
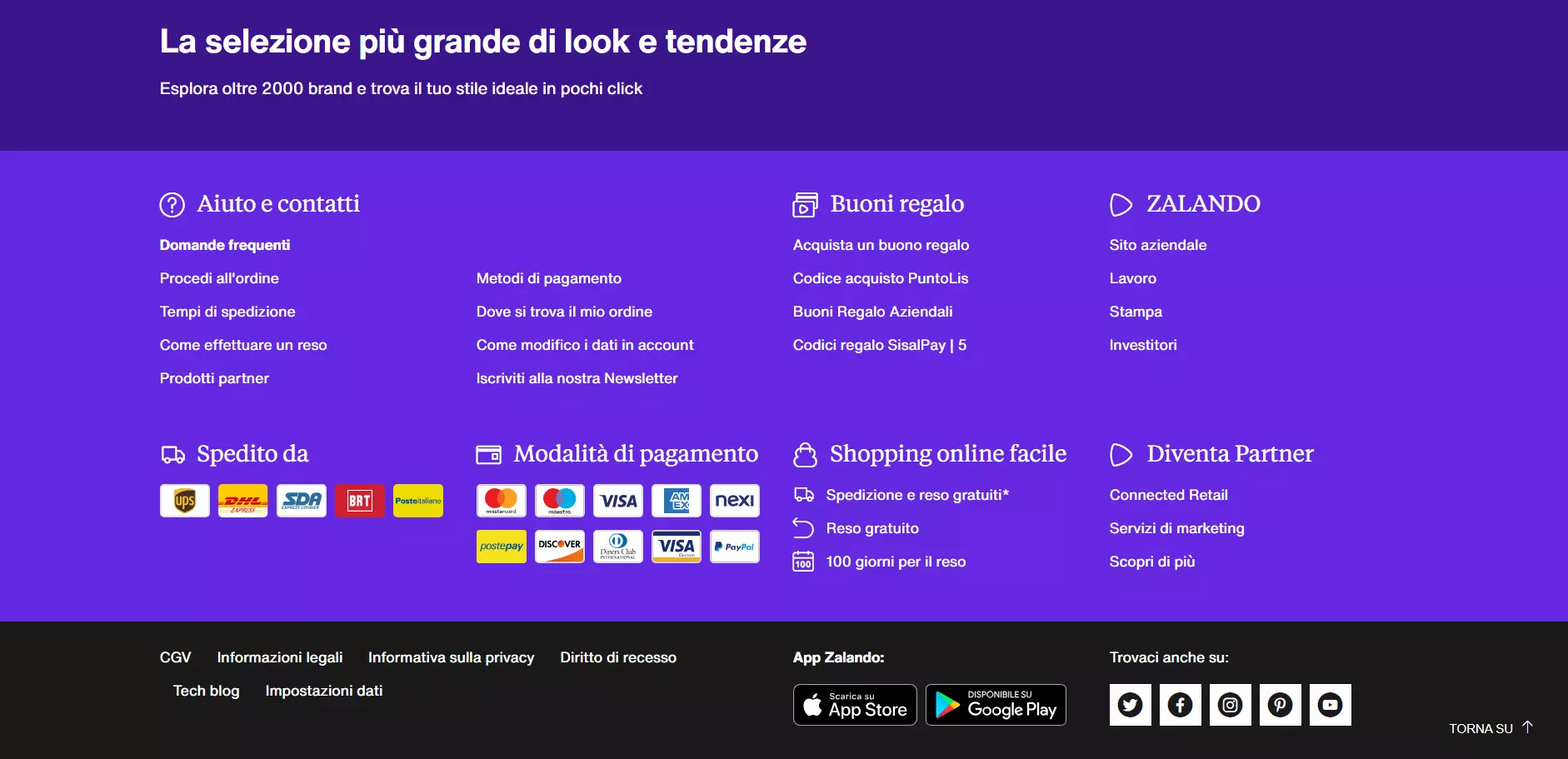
 Screenshot footer sito web di Zalando
Screenshot footer sito web di Zalando5. Link alle sezioni più importanti
Inserendo i link alle sezioni importanti come "Prodotti", "Aiuto" o "Blog", gli utenti possono accedere rapidamente alle informazioni che cercano senza dover tornare all'inizio della pagina. Questo rende la navigazione del sito web più intuitiva, migliorando l'esperienza dell'utente.
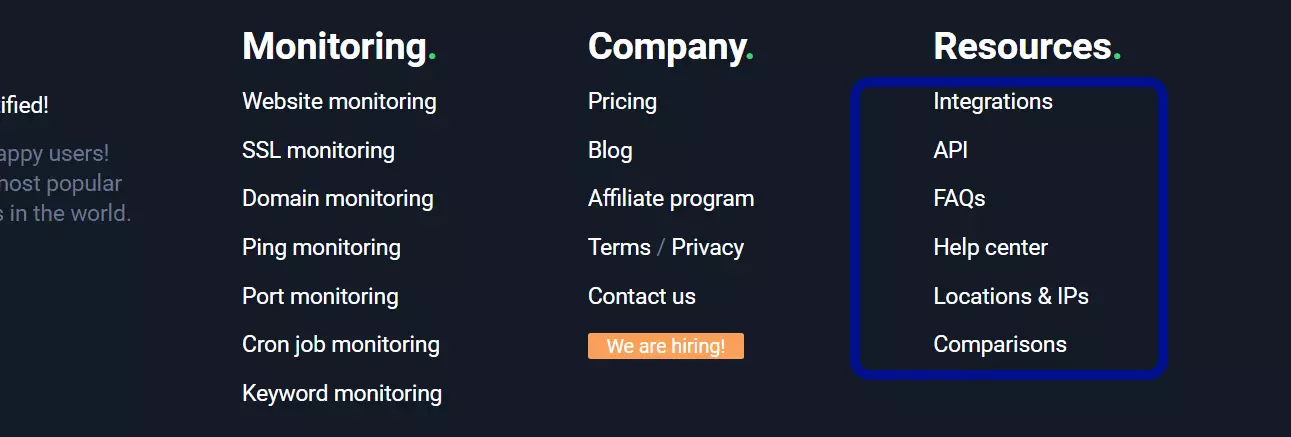
 Screenshot footer sito web UptimeRobot
Screenshot footer sito web UptimeRobot6. Iscrizione alla newsletter
Molti footer dei siti web contengono il link per iscriversi alla newsletter. Infatti, un modulo di iscrizione può aiutare a incrementare il numero di iscritti e a rendere più facile il contatto con gli utenti.
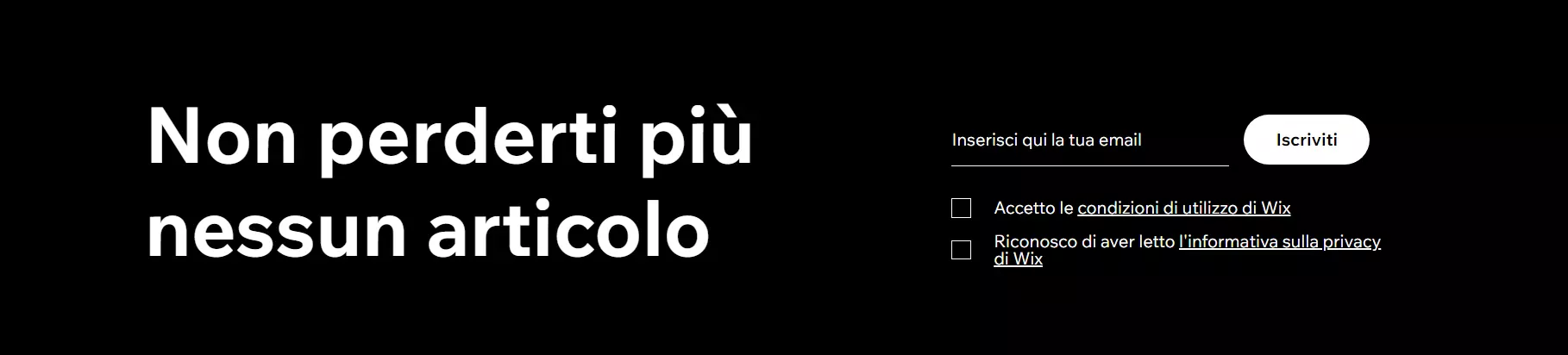
 Screenshot footer sito web Wix
Screenshot footer sito web Wix7. Call To Action
Le Call To Action (o CTA) sono molto usate quando si scrive un articolo per un blog. Bhe, si possono inserire anche all'interno del piè di pagina: degli esempi sono "Accedi o iscriviti" o "Scopri le offerte speciali".
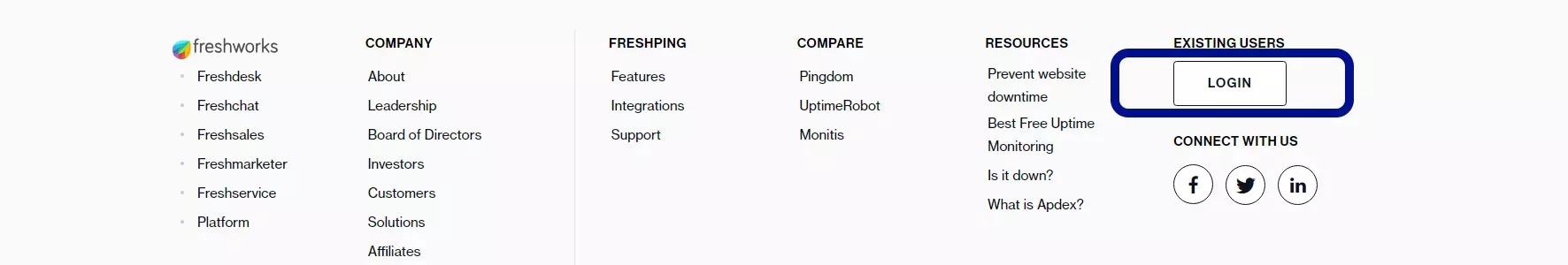
 Screenshot footer sito web Freshworks
Screenshot footer sito web Freshworks8. Descrizione del sito
Alcuni footer contengono una breve descrizione del sito, evidenziando i punti di forza, gli obbiettivi raggiunti e le qualità esclusive del servizio.
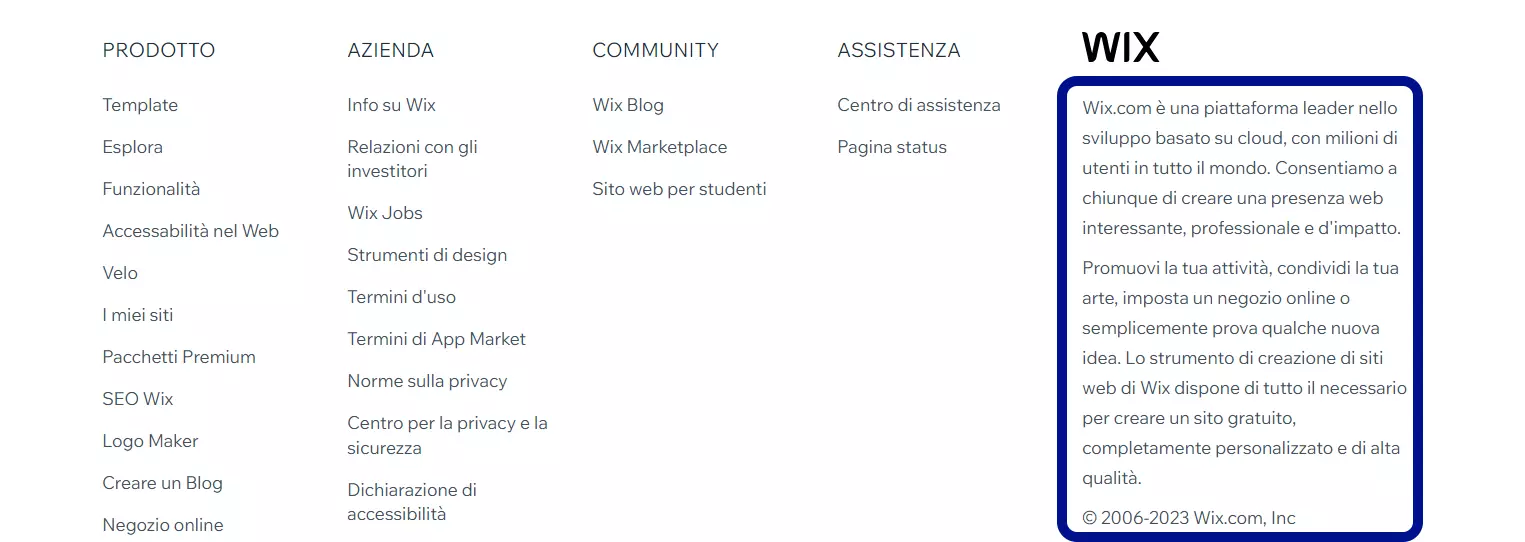
 Screenshot footer sito web Wix
Screenshot footer sito web WixPunti chiave per un footer efficace
Per garantire che il footer del proprio sito sia efficace e utile, è importante seguire alcune buone pratiche per organizzare e strutturare i contenuti in modo coerente. Ecco quelle che ti consiglio:
- Suddividi in sezioni: un piè di pagina ben strutturato dovrebbe essere suddiviso in sezioni chiare e distinte, ognuna con un argomento specifico. Ad esempio, si possono creare sezioni che raccolgono i servizi offerti, le informazioni di contatto, i link ai social media e altre risorse utili.
- Ordina in base all'importanza: è utile posizionare i contenuti in base all'importanza dall'alto verso il basso, oppure da sinistra verso destra.
- Mantieni design e stile: il footer dovrebbe mantenere lo stesso design e stile del resto del sito. Utilizza gli stessi colori, font e stili di testo utilizzati nel resto del sito per creare un aspetto uniforme.
Consigli SEO per il footer del sito
Il SEO è uno dei punteggi più importanti per un sito web. Infatti, se quest'ultimo è alto, puoi arrivare nei primi posti dei risultati di ricerca.
Molti proprietari di siti web utilizzano il footer per aumentare il punteggio SEO delle pagine web. Tuttavia, Google non considera i link inseriti all'interno del footer. Questo perché, nell'ultimo decennio, sono aumentati i siti "scam", che inserivano un numero elevato di link proprio per cercare di migliorare il SEO.
Per questo motivo, non si può puntare sul footer per aumentare il punteggio SEO. In ogni caso, ti consiglio di aggiungere comunque tutti i link importanti per il sito e il tuo pubblico.
Per il punteggio SEO, puoi mettere in pratica strategie diverse da quella del footer: se hai creato un blog, ad esempio, puoi leggere i consigli che abbiamo scritto in Come scrivere un articolo per un blog in 8 semplici passaggi.
Footer: esempi dei design più usati
Per capire come creare il proprio piè di pagina, vediamo alcuni dei design più famosi utilizzati dai vari siti web.
1. Amazon
 Screenshot footer sito web di Amazon
Screenshot footer sito web di AmazonIl footer del sito web di Amazon, il più famoso ecommerce del mondo, comprende le principali sezioni divise in argomenti: Per conoscerci meglio (con tutte le pagine che riguardano l'azienda), Guadagna con Amazon, Metodi di pagamento Amazon e Bisogno di Aiuto?
Si concentra sulle domande degli utenti: infatti, la maggior parte dei link rimandano a pagine di aiuto, che rispondono alle domande più importanti.
La parte inferiore, invece, permette di scegliere la lingua e contiene la lista dei prodotti Amazon.
2. UptimeRobot
 Screenshot footer sito web di UptimeRobot
Screenshot footer sito web di UptimeRobotIl footer del sito web di UptimeRobot è abbastanza semplice e minimale. Si divide in due parti principali:
- Il logo, che contiene il motto dell'azienda, e un testo che parla del numero di utenti registrati al sito e una breve descrizione di UptimeRobot.
- I link utili, una raccolta di sezioni principali del sito, pagine che riguardano l'azienda e link di aiuto per gli utenti.
3. Roblox
 Screenshot footer sito web di Roblox
Screenshot footer sito web di RobloxRoblox ha scelto di utilizzare un piè di pagina molto breve e coinciso. Contiene soltanto gli elementi più importanti che un'azienda di giochi deve avere: gli store dove è possibile scaricare l'app, le pagine legali e le guide d'aiuto.
Inoltre, in fondo alla pagina è presente una opzione a tendina per scegliere la lingua e il messaggio del copyright.
4. Dribbble
 Screenshot footer sito web di Dribbble
Screenshot footer sito web di DribbbleIl piè di pagina del sito web di Dribbble ha una vasta raccolta di link: la sezione per i designers, la sezione per assumere, la sezione riguardante l'azienda, e altre sezioni di aiuto e informazioni.
Inoltre, questo piè di pagina contiene la descrizione di Dribbble e i collegamenti ai social aziendali.
5. Blog di Google
 Screenshot footer sito blog di Google
Screenshot footer sito blog di GoogleIl blog di Google ha un footer molto minimale. Nella fascia superiore, si invita l'utente a seguire l'azienda sui social, come Instagram e Twitter. Poi, il contenuto è quasi terminato: questo piè di pagina contiene soltanto il link ai documenti legali, alla pagina dell'azienda, ai prodotti Google e alla home del blog.
Inoltre, questo piè di pagina permette di cambiare la lingua della pagina.
6. Zalando
 Screenshot footer sito web Zalando
Screenshot footer sito web ZalandoI colori sono importanti in un buon footer. Infatti, il piè di pagina di Zalando non passa inosservato.
Nella parte alta, è presente la frase chiave che rappresenta l'azienda. Nella fascia centrale, invece, è presente una sezione di aiuto, buoni regali, pagine dell'azienda e alcuni punti chiave sulle spedizioni.
Inoltre, Zalando si focalizza anche sulle immagini: sono presenti le icone dei vari metodi di pagamento e delle società di spedizione. Infine, ci sono i loghi dell'App Store e Google Play (dove si può scaricare l'app) e dei social dell'azienda.
Conclusione: ultimi consigli
Arrivati alla fine di questo articolo, possiamo affermare con certezza che il footer è un elemento che può essere cruciale per il successo e l'efficacia di un sito web. Abbiamo esplorato i modi migliori per crearlo e ottimizzarlo, scoprendo che anche i dettagli apparentemente insignificanti possono fare la differenza nell'esperienza dell'utente.
Se vuoi creare anche tu il footer per un sito, allora ricorda di essere semplice ed essenziale, andare in contro alle esigenze del tuo pubblico e trovare quale soluzione è meglio per te!