10 Migliori Font Per il Tuo Sito (+ 5 Consigli fondamentali)
18 lug 2023
Secondo WebFX, nel 94% dei casi la prima impressione di un sito web è relativa al design. Quindi, è molto importante curare ogni dettaglio per essere sicuro che le persone ritornino sul tuo sito.
Per questo motivo, scegliere il carattere giusto è essenziale: in questo articolo, quindi, vediamo i 10 migliori font per il tuo sito e 5 consigli fondamentali che potrebbero servirti.
Argomenti della pagina
Perché è importante scegliere un buon font
La scelta del font adeguato è importante per il nostro sito. Ecco alcuni dei motivi principali:
- Leggibilità: il carattere può influire sulla leggibilità del testo. Un font leggibile è facile da capire e da leggere, e può aiutare a migliorare la comprensione del testo da parte del lettore.
- Impatto emotivo: il carattere può influenzare l'impatto emotivo del testo. Può essere utilizzato per creare un senso di eleganza, di modernità, di tradizione, di informalità, o di qualsiasi altro stato d'animo.
Come scegliere il font giusto
Vediamo ora altri 3 consigli per scegliere il carattere giusto per il tuo sito:
- Usane al massimo 2/3: usare troppi font può rendere il tuo sito confuso e disordinato.
- Scegli caratteri sempre leggibili: provalo a diverse dimensioni e con stili differenti, come il grassetto e il corsivo.
- Trova caratteri adatti al tuo pubblico: considera l'età, gli interessi e il livello di istruzione del tuo pubblico quando scegli un carattere.
Usare dei font sicuri per il web
I font sicuri per il web sono caratteri che sono disponibili per tutti i browser web. Ciò significa che quando si utilizza un font sicuro per il web, i visitatori del tuo sito web potranno visualizzare il testo nel carattere corretto, indipendentemente dal browser che stanno utilizzando.
Tutti i caratteri che ti consigliamo in questo articolo sono font sicuri per il web.
Come si dividono i diversi caratteri
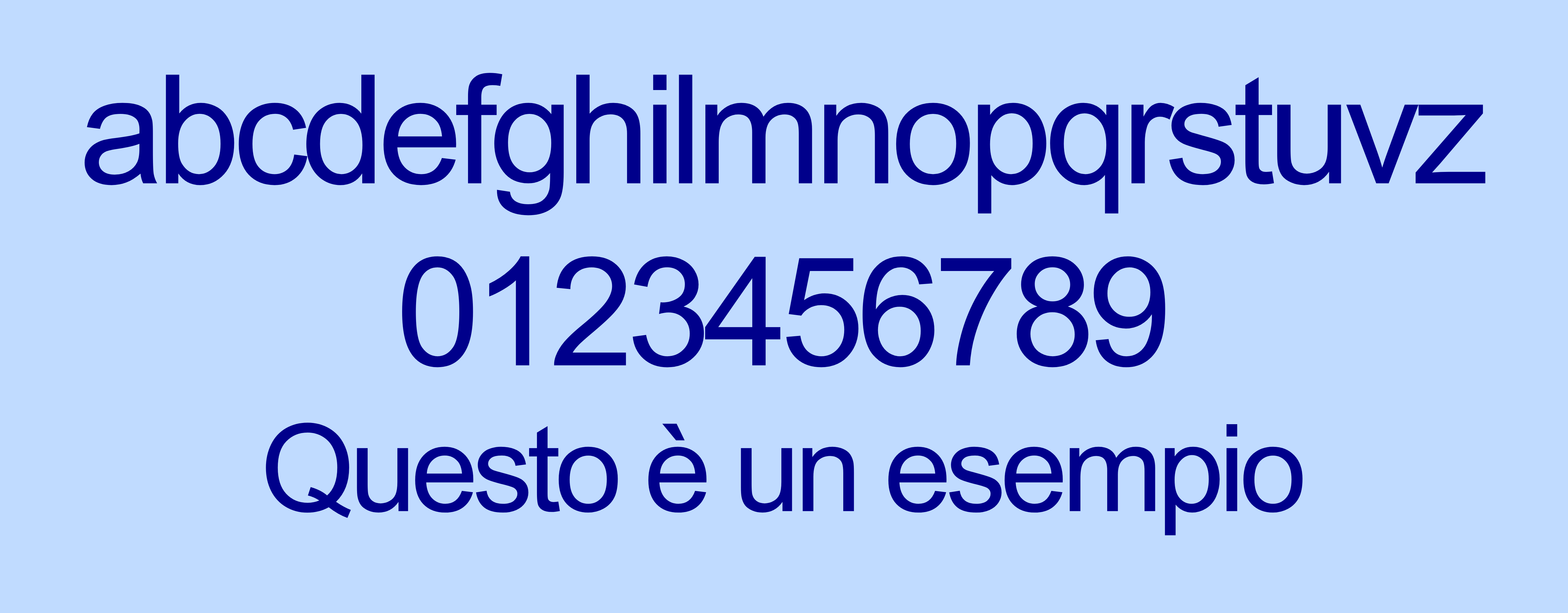
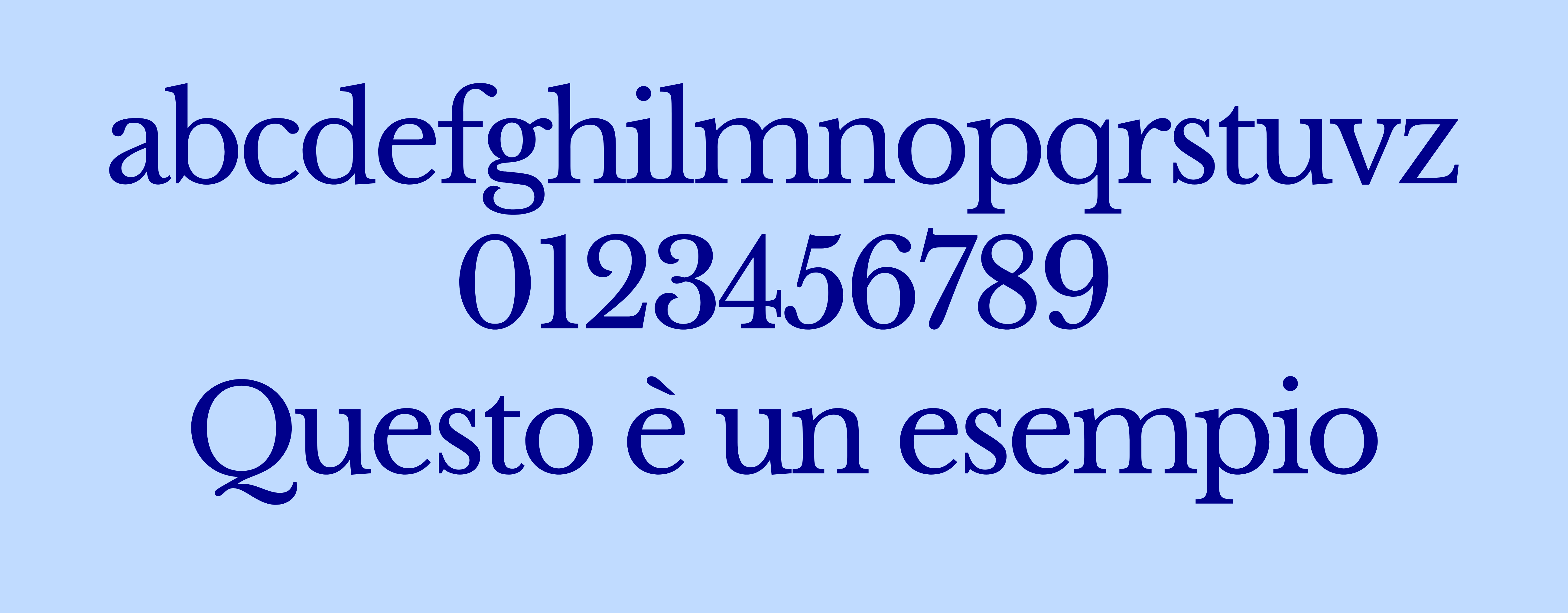
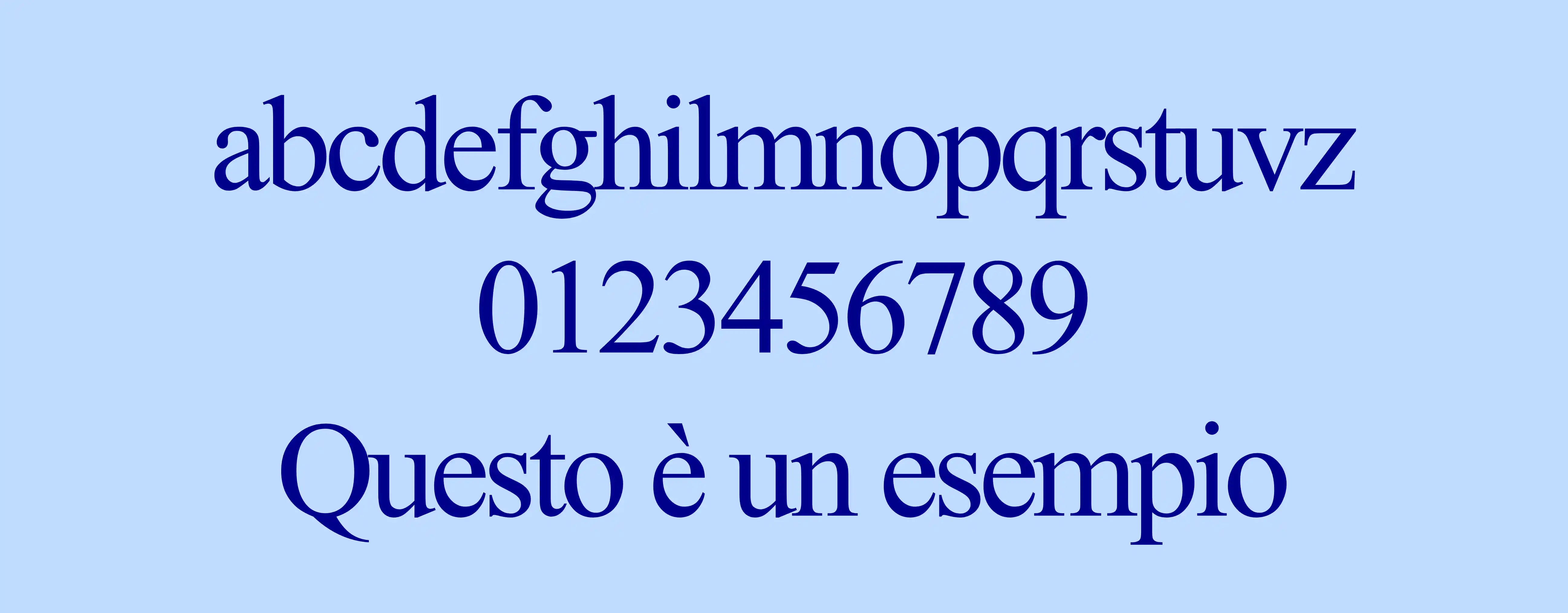
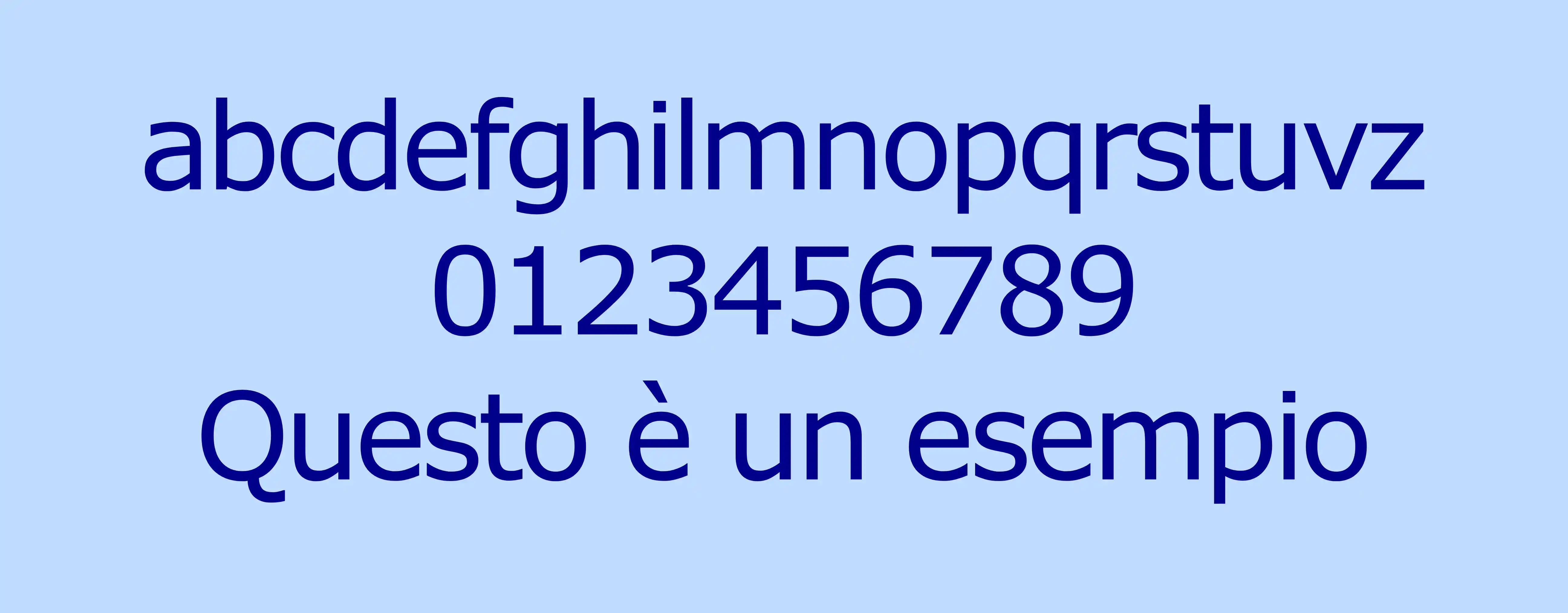
I font si dividono in due principali categorie: serif e sans serif (in italiano, "con grazie" e "senza grazie").

Differenza tra serif e sans serif
La differenza principale tra i due è che i caratteri serif hanno piccoli tratti che si estendono dalle estremità delle lettere (chiamate "grazie"), mentre i sans serif non hanno questi tratti.
I caratteri serif sono spesso considerati più tradizionali e formali, mentre i sans serif sono spesso inseriti in siti web più moderni e informali. I caratteri serif possono anche essere più facili da leggere a distanze ravvicinate, mentre i sans serif possono essere più facili da leggere a distanze maggiori.
I 10 migliori font per il tuo sito web
Ora che abbiamo fatto la dovuta introduzione, passiamo alla lista dei 10 migliori font per il tuo sito web.
1. Arial

Arial è un carattere sans serif. È molto usato; infatti, è presente in tantissimi siti web. Tuttavia, la sua popolarità sta diminuendo nell'ultimo periodo: si preferisce utilizzare Arial come carattere sostitutivo e non come principale.
Arial è molto versatile e può essere utilizzato per una varietà di scopi, da situazioni formali a informali.
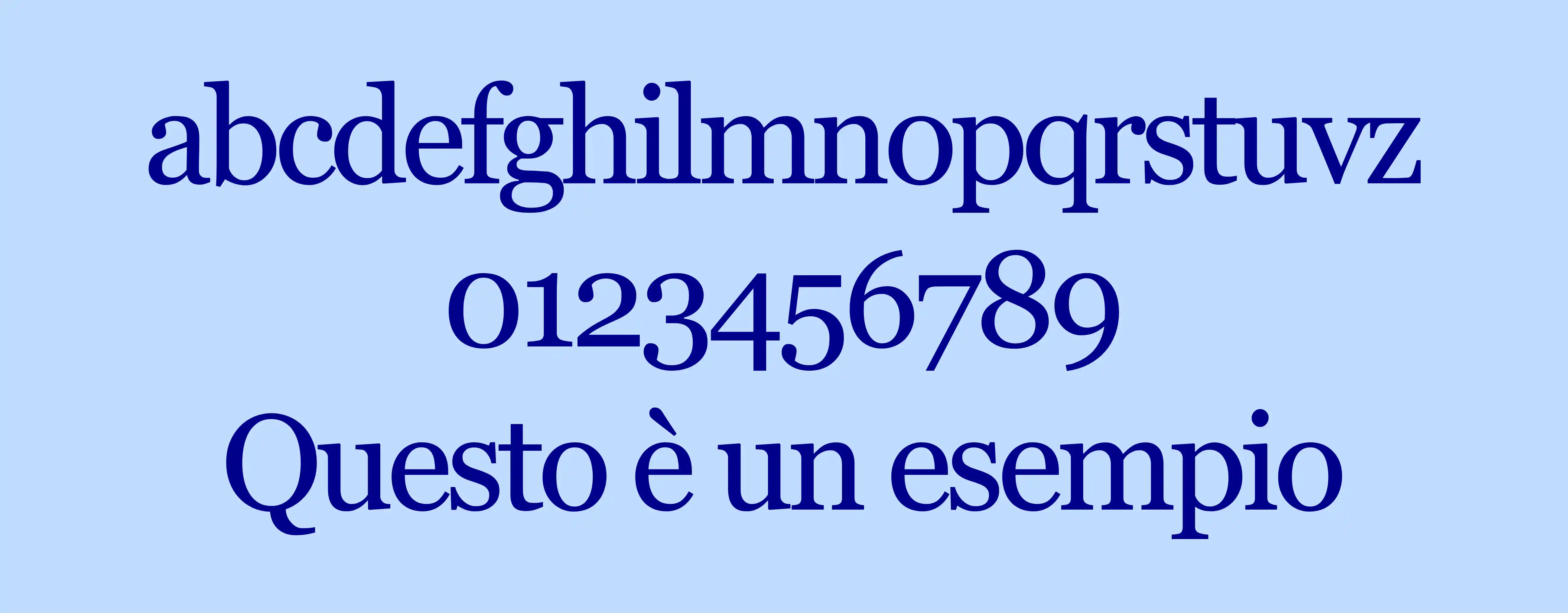
2. Baskerville

Il Baskerville è un carattere serif molto antico. È stato uno dei primi serif moderni e ha avuto un'influenza significativa nei siti web.
Il Baskerville è caratterizzato da lettere con forme geometriche semplici, curve morbide e serif sottili. Ha un aspetto elegante e raffinato, ed è spesso considerato uno dei più leggibili.
3. Calibri

Calibri è un font sans serif abbastanza nuovo, ma comunque estremamente popolare sul web.
Calibri è un carattere moderno: ha uno stile morbido e arrotondato, che lo rende facilmente leggibile con tutte le dimensioni e stili. Anche Biadets utilizza Calibri come carattere principale.
4. Comic Sans

Comic Sans è un font sans serif, creato per progetti non formali. Infatti, ha la caratteristica di non essere un carattere professionale, ma quasi "divertente". Ha uno stile morbido e una leggibilità alta in tutti i formati.
Comic Sans fu in voga negli anni 90', ma poi non venne venne pian piano abbandonato. Tuttavia, esistono diversi siti web che ne fanno ancora uso oggi.
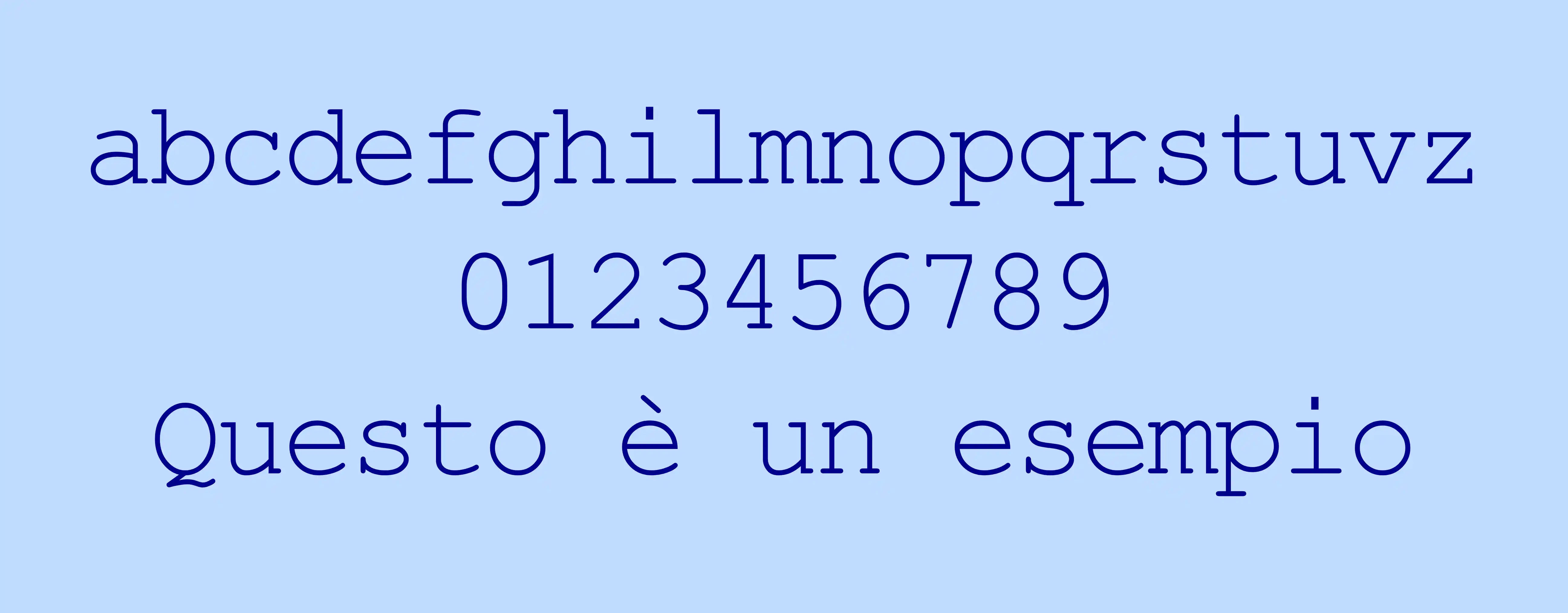
5. Courier New

Courier New è un font monospace serif, il che significa che ogni carattere ha la stessa larghezza.
Courier New è spesso utilizzato per documenti, codice e altre applicazioni, perché permette di essere facilmente leggibile.
6. Georgia

Georgia è un font serif ed è molto popolare nel web. Ha bordi abbastanza arrotondati e alcuni numeri sporgenti in alto o in basso. Georgia è facilmente leggibile, ed ha un aspetto tradizionale.
Georgia può essere una buona scelta per quei siti web che hanno un aspetto più classico.
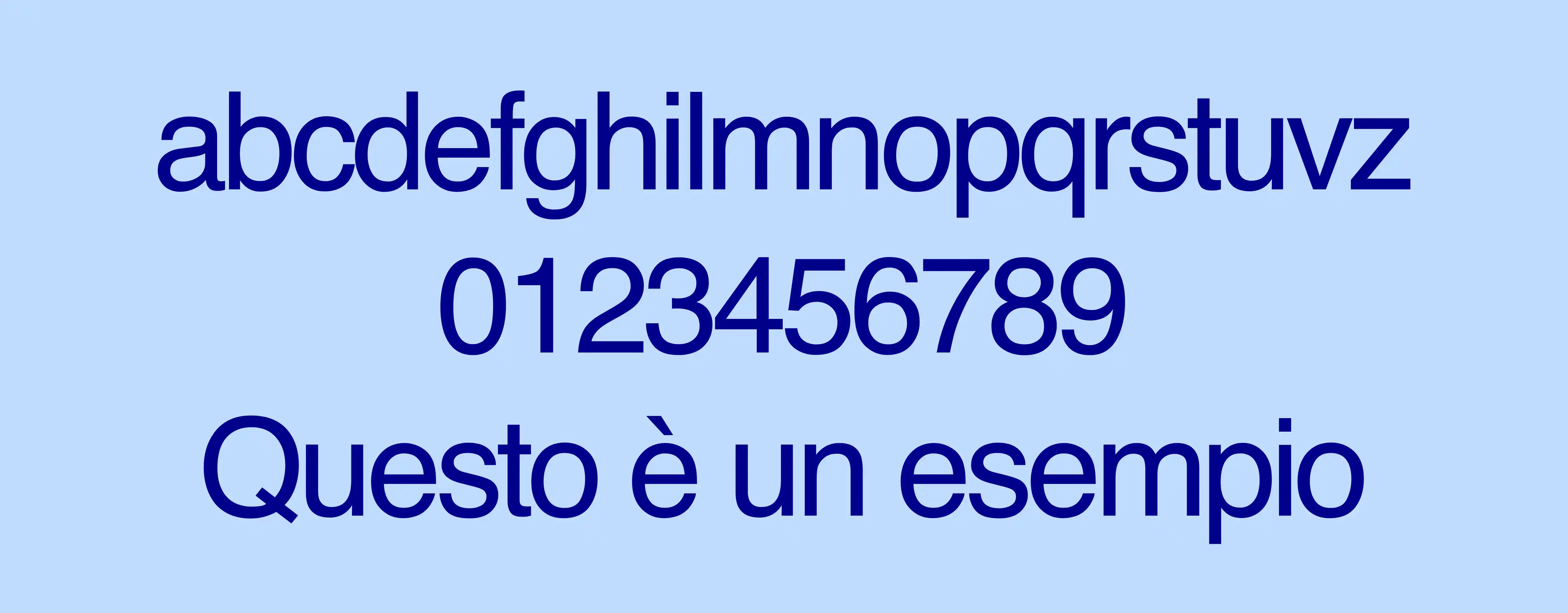
7. Helvetica

Helvetica è un font sans serif ed è uno tra i più famosi del mondo. Ha uno stile moderno e, soprattutto, pulito.
Helvetica è molto versatile ed è utilizzato da molti designer grafici e artisti. Se preferisci uno stile minimalista, allora dovresti utilizzarla per il tuo sito web.
8. Tahoma

Tahoma è un font sans serif. Ha uno stile abbastanza pulito e minimale. Le lettere hanno una forma geometrica semplice, che conferisce un aspetto moderno.
È un font abbastanza utilizzato sul web, soprattutto per la sua versatilità.
9. Times New Roman

Il font Times New Roman è della categoria serif ed è molto popolare. Anche lui, come gli altri serif, ha un'attitudine per i siti web con design classico e tradizione rispetto a quelli informali.
Times New Roman ha lettere arrotondate e facilmente visibili in tutti gli stili.
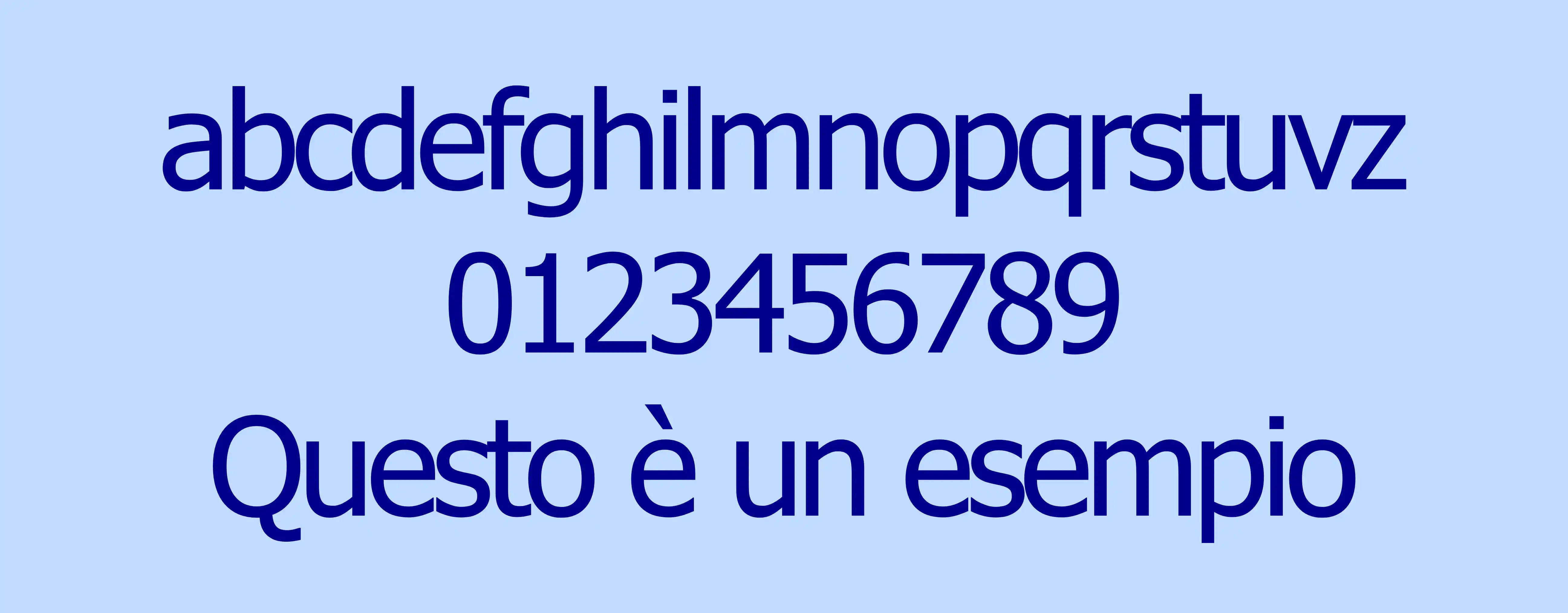
10. Verdana

Verdana è un font sans serif. Come Helvetica, anche questo carattere ha un design abbastanza pulito e minimale, con curve tondeggianti.
Verdana è molto usato per i siti web moderni e informali. È facile da leggere e si adatta bene ai diversi contesti.
Dove scaricare altri font gratis
Nei sistemi operativi sono disponibili molti font predefiniti. Tuttavia, se vengono usati sul web, altri sistemi operativi potrebbero non visualizzarli. Ad esempio, diversi caratteri creati da Microsoft non sono disponibili sui dispositivi iOS.
Per questo motivo, se vuoi utilizzare un determinato carattere, puoi utilizzare quelli disponibili online e inserirli nel codice HTML della pagina.
Web font: cosa sono e dove trovarli
I web font sono i caratteri che si possono richiedere sottoforma di risorse durante il caricamento della pagina. In poche parole, il font non deve essere già sul dispositivo, ma viene scaricato quando si apre la pagina web.
Ci sono diversi siti web che rendono disponibili questi caratteri. Vediamo i migliori gratis:
- Google Fonts è uno dei migliori distributori di font. Sono disponibili più di 1500 diversi tipi di caratteri diversi, e si possono scaricare in modo semplice. Inoltre, i server di Google sono molto veloci e non rallentano più di tanto il caricamento della pagina.
- Font Squirrel era molto utilizzato un tempo, quando ancora Google Fonts non esisteva. Tuttavia, offre ancora una vasta gamma di caratteri scaricabili gratuitamente.
- Dafont: anche questo catalogo include centinaia di caratteri scaricabili gratuitamente. In questo caso, però, la licenza viene indicata dall'autore; quindi, bisogna fare attenzione a scegliere il font.
Conclusione
Che abbiate creato un blog oppure un sito web personale, la scelta del carattere è sicuramente un passaggio da non tralasciare. Quindi, con i 10 migliori font che ti abbiamo consigliato, speriamo che questa decisione diventi più semplice e veloce.